제대로 안되던 구글 검색 광고가 이제 된다. 별거 아니지만 컴맹에 가까운 나로서는 매우 힘들었다. 이러면서 하나 하나 알아가는 즐거움도 있지만 더 중요한 것은 제대로 된 정보를 찾기가 힘들었다는 점이다. 다시 말해서 내가 알고 있는 정보를 알려야 겠다고 생각해서 포스트 한다는 이야기.~.
구글에서 광고 단위란 말을 쓰는데 이말의 뜻도 몰랐었다. 알고 보니 광고 하나 하나를 단위라고 하는것이다. 별 뜻이 없었다. 단위라는 말을 우리가 익숙하게 쓰지 않기 때문에 생소했으리라... 어쩌면 영어를 우리 나라 말로 번역하면서 의역을 하지 못하고 직역하면서 생긴 일이라고 본다. 본론으로 들어가서....
힘들게 구글 가입하고 검색 단위를 내 티스토리 계정에 올리는 것은 쉬운일이 아니다. 왜냐하면 스킨에 대해서 알아야 하고 인터넷 언어에 대해서 약간은 알아야 하기 때문이다. 하지만 나만 따라하면 돼~....ㅎㅎ
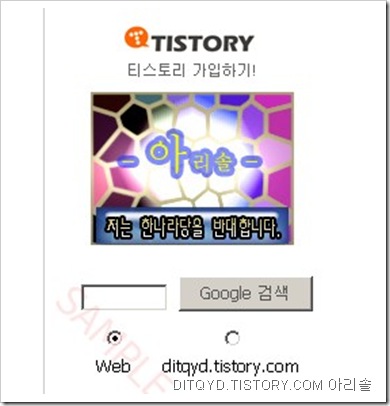
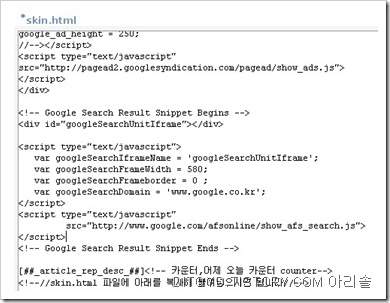
캡쳐 사진으로 친절하게 설명하겠으니 따라와~~






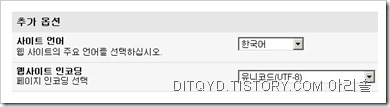
결과 영역의 너비도 중요하다. 스킨에 따라 다른데 나는 스킨이 600px 까지 내용을
적을 수 있게 되어 있어서 그것보다 약간 작은 580px로 잡았다. 스킨마다 다른데
티스토리 환경설정 스킨메뉴에서 확인가능하다. 선택후 다음~~


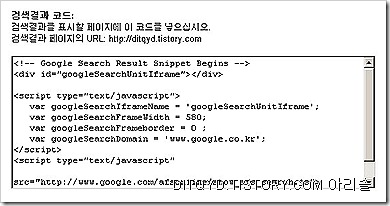
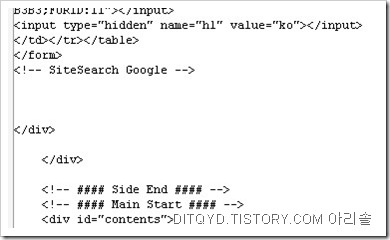
결과가 화면에 나오게 도와주는 것이 검색결과 코드다. 스킨삽입법은 아래~




'IT관련' 카테고리의 다른 글
| Gmail이 얼마나 좋은걸까. 용량만 많은 듯. (3) | 2008.01.18 |
|---|---|
| 티스토리 메뉴 목록 접는 방법 (코드 수정법) (0) | 2007.12.18 |
| DAUM캘린더 이 기능 추가하면 대박나지 않을까.. (3) | 2007.11.16 |
| 5500원에 도메인 사는게 가능하다니 신기. (3) | 2007.11.16 |
| 원격 블로깅 프로그램과 티스토리가 안맞네. (1) | 2007.10.30 |
| 워크래프트 노재욱 선수 공개방송 라이브 전문이네. (0) | 2007.10.29 |



